Oooh is a place for creators to connect more personally and deeper with their fans. They do this by playing ‘ooohs’—interactive video activities or fun asynchronous games! Patent Pending
Case Study: The UX of modules on Oooh
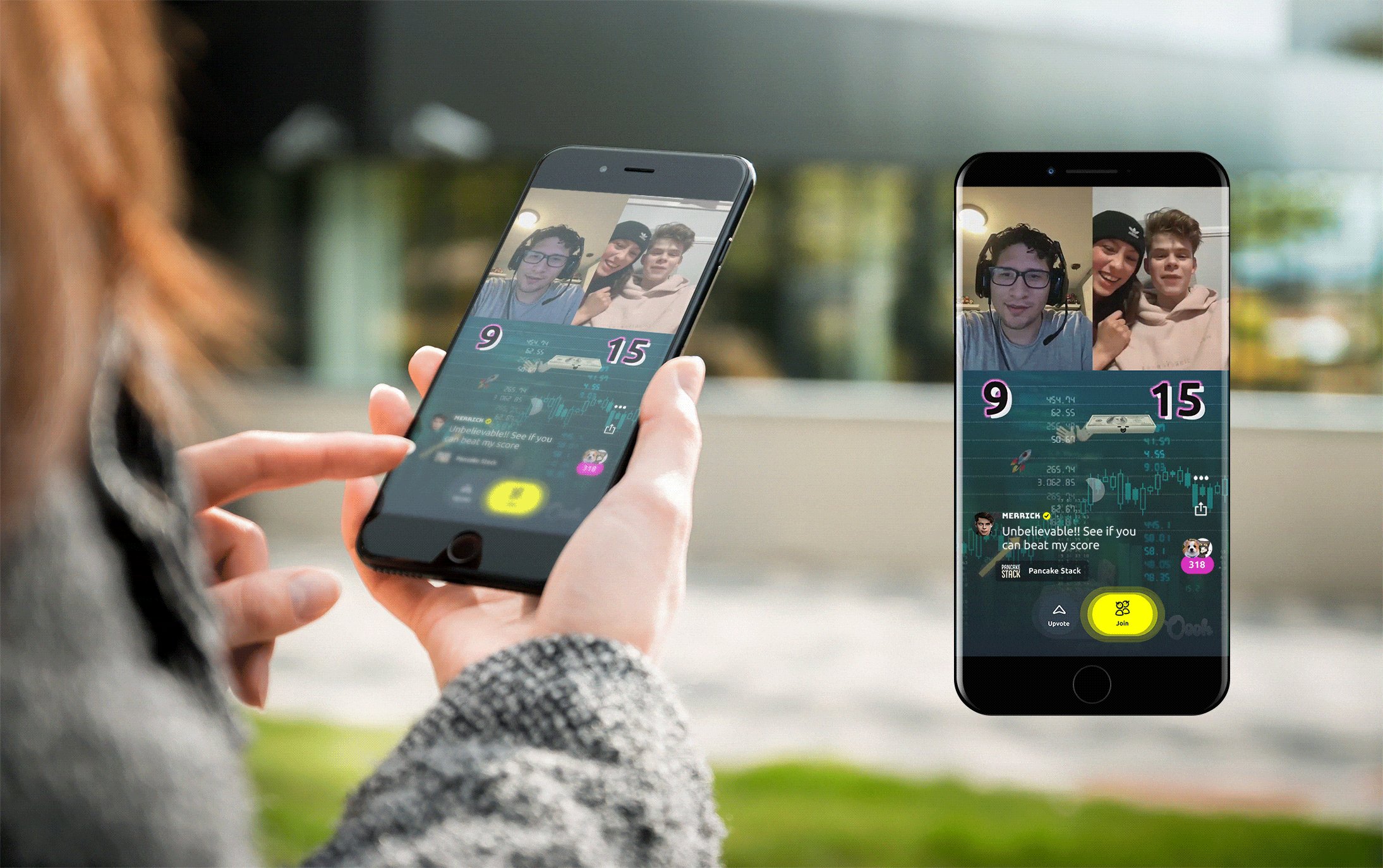
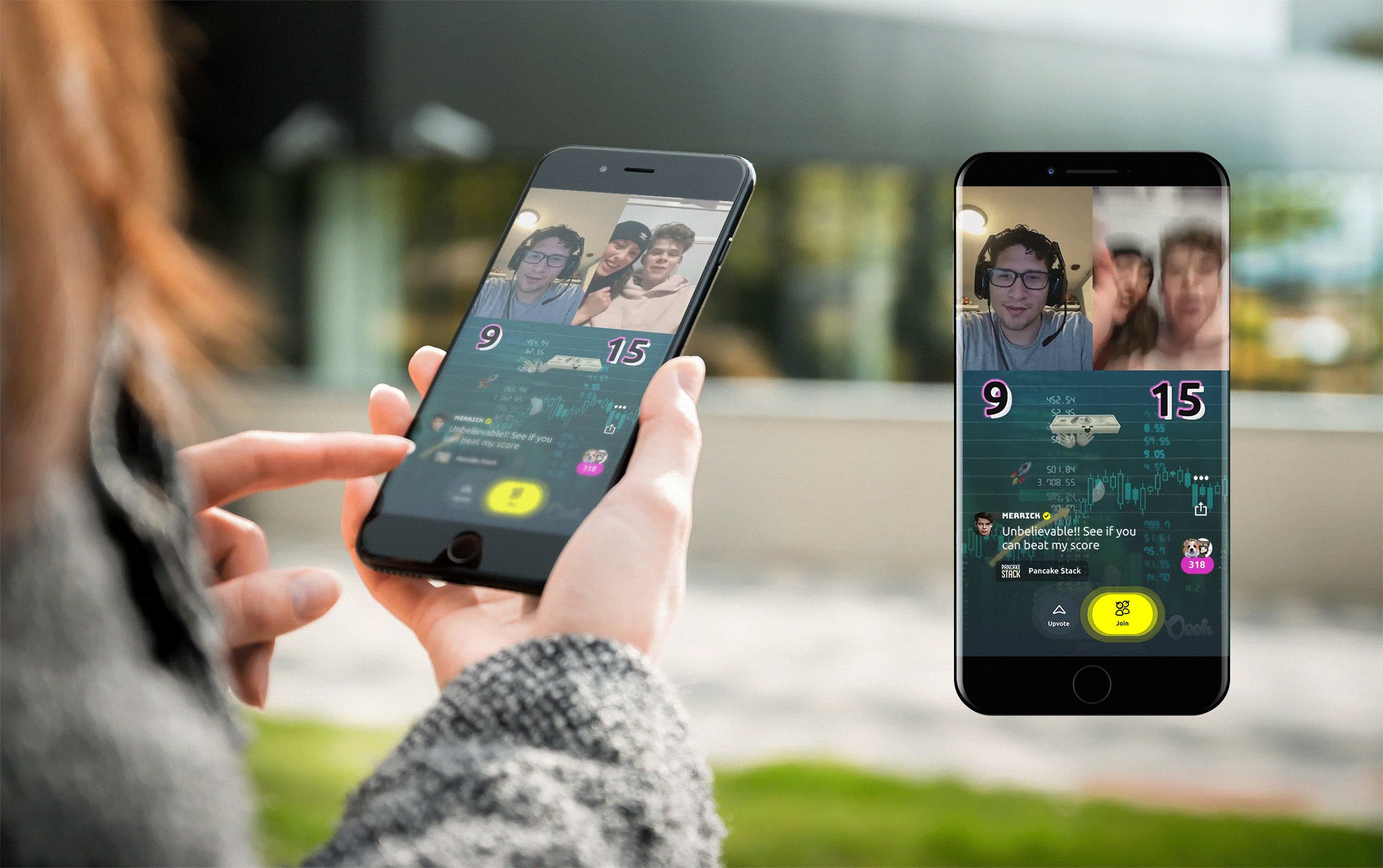
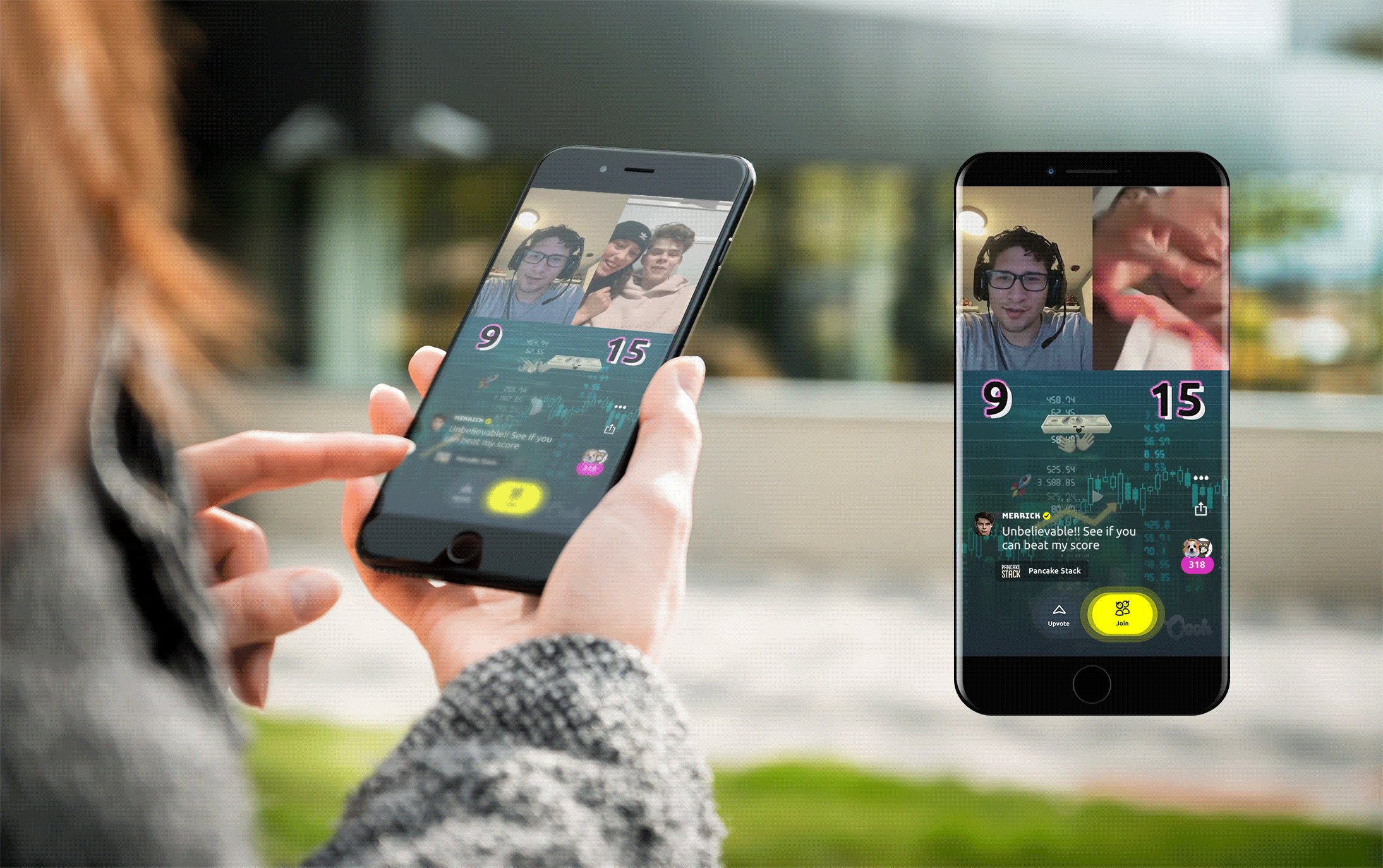
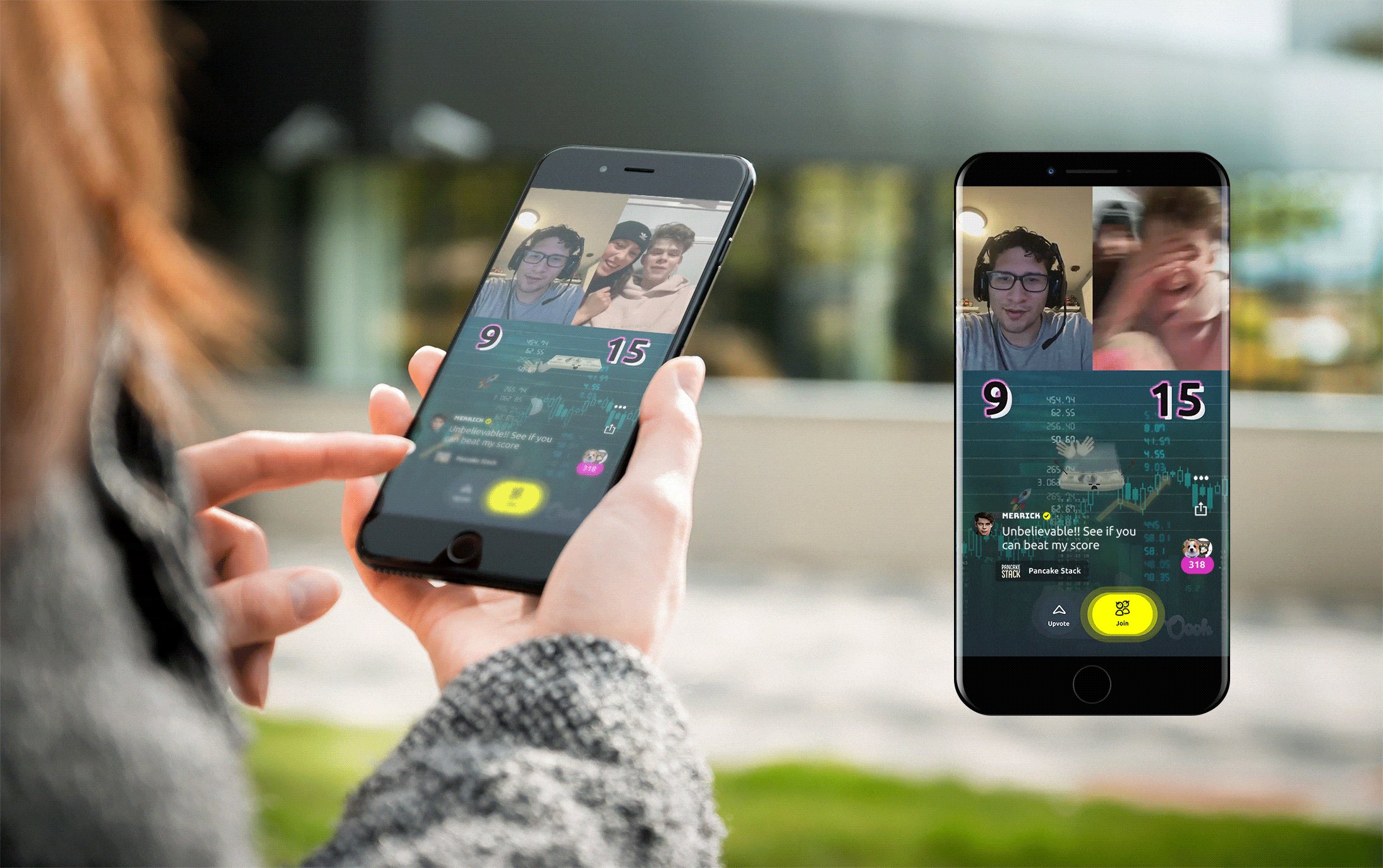
Ooohs are what you do on the platform (aka modules). Our mantra with developing modules was to ‘fail fast’, or ‘learn fast’: design simple game-like experiences, release often, and iterate often. We built a newer kind of interaction: join a game that a creator already played, and hear their video commentary as you play. Next, you can also have a video artifact to share with friends of your candid reactions to winning/losing. The creator you played with can also instantly view and recognize you as a fan. Thereby making the fan also acknowledged by their creator in a fun and meaningful way. Our team developed 100+ modules that was chock full of experiments and learnings.
Role as UX Design lead, modules
Research to better understand the relationship between creators and their ‘super fans’.
Research on our target demographic—tweens and teens age 10-16
Wireframes, prototypes, user flows
High-fidelity mockups
Developed and maintained UX guidelines for aspects that were working
Reviewing the UX of some 100+ modules between 15+ studios
Wireframing
Wireframing happens in stages. Usually if a concept has lots of unknowns, I will wireframe a user flow thinking of a few of the main high level use cases along with the ‘golden path’ that achieves the task or result you want by the end. The goal is always about being able to clearly communicate the idea with the team. Then finally after collaboration and team reviews, I fill in any gaps and details that consider use cases or states of a component. Often times I will break down user flows into smaller, single tasks that are associated with one user story. That way, product/project managers can link specific figma frames that help them manage developer tasks in a really clear and organized way.
Prototype iteration
One of my favorite games to iterate was Pancake Stack. A simple stacking game that we could reskin as anything (stacks of money, presents, belly-flopping swimmers!). The game flow was optimized to maximize the most users to finish a game—ideally accompanied with funny video commentary about the gameplay. Sometimes prototyping in figma is extremely useful to try out and validate an idea (more often if its features for the platform) whereas sometimes Unity is really the fastest way to test out the experience. Pancake stack was first developed in Unity very quickly, then later ported to HTML5 to allow for more flexibility in the platform.
high fidelity mockups
I’m flexible with several tools (Photoshop, Sketch, Illustrator), but my favorite tool for high fidelity mocks is Figma. It always important to visually test mockups using a mirror system (Figma mirror) and I always advocate for great web accessibility standards & designs that cater to the target demographic. And have fun!
Module UX Standards
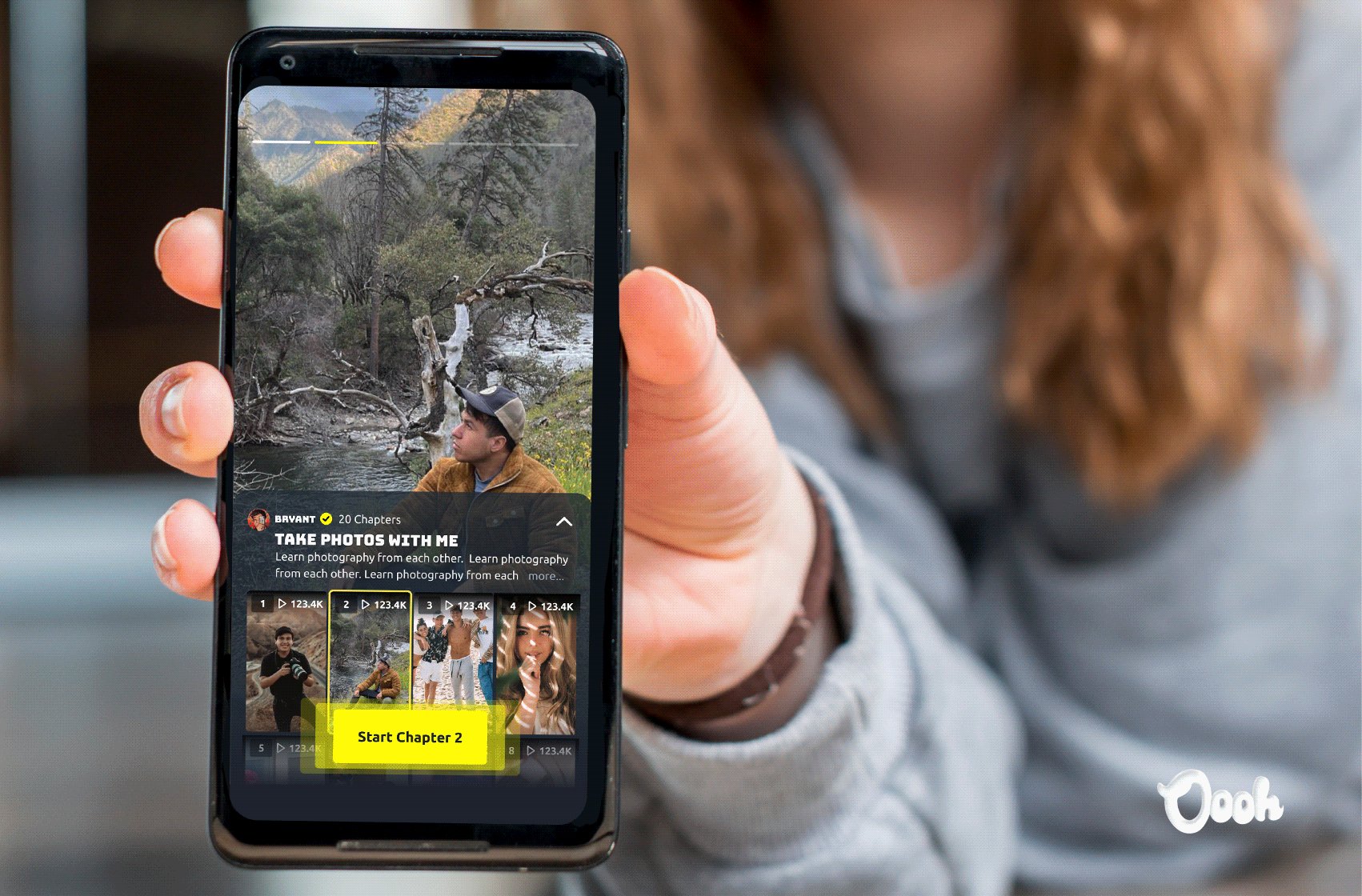
Being a systems thinker, I developed a UX requirements document (figma) that both serves as a simple base of common screens in modules as well as a starter for ideal flow, UI placement & other use-case solutions all in one. This served to help other designers put together their module figmas quicker and allowed me to maintain a living document of what UX patterns were successful and for us to repeat for other games. Our high level goal was to create a wrapper flow experience that felt expected and standard, no matter which game you play or how different the activity is. The flow before the game starts and after was to feel more uniform, all while adding in-game leaderboards & strong UX feedback during gameplay to help you feel excited and motivated while playing.
The secondary goal with the requirements doc was to not get to prescriptive with every interaction as we wanted to leave room for designers & developer studios to use their own critical thinking to explore UX solutions not yet tried. We wanted to allow the broader team to take a little risk and try something new, in case there was a new thing we could innovate on.
Game examples in the app
Top popular games:
Pancake Stack: https://ooohtv.page.link/BNtE
Wordle: https://ooohtv.page.link/FXAD
Freekick Soccer: https://ooohtv.page.link/DX4k
Danger Road: https://ooohtv.page.link/138B
Minesweeper: https://ooohtv.page.link/8xsE
Splash Pong: https://ooohtv.page.link/iMvo
Kbeat: https://ooohtv.page.link/ahoz
Color Shape: https://ooohtv.page.link/t5HR
Great game mechanics:
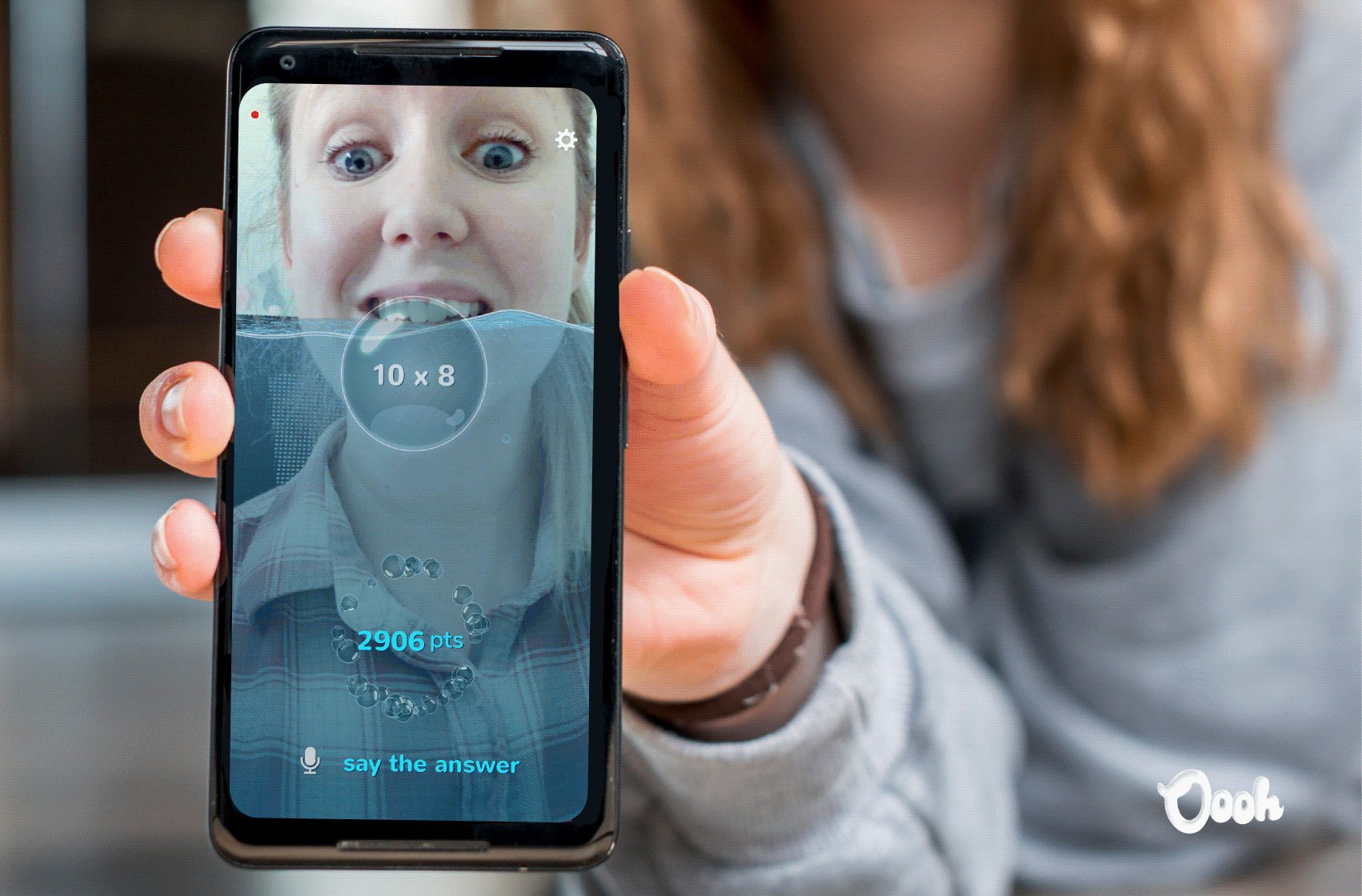
Head Above Water: https://ooohtv.page.link/QuM5
Basketball Blitz: https://ooohtv.page.link/kTc3
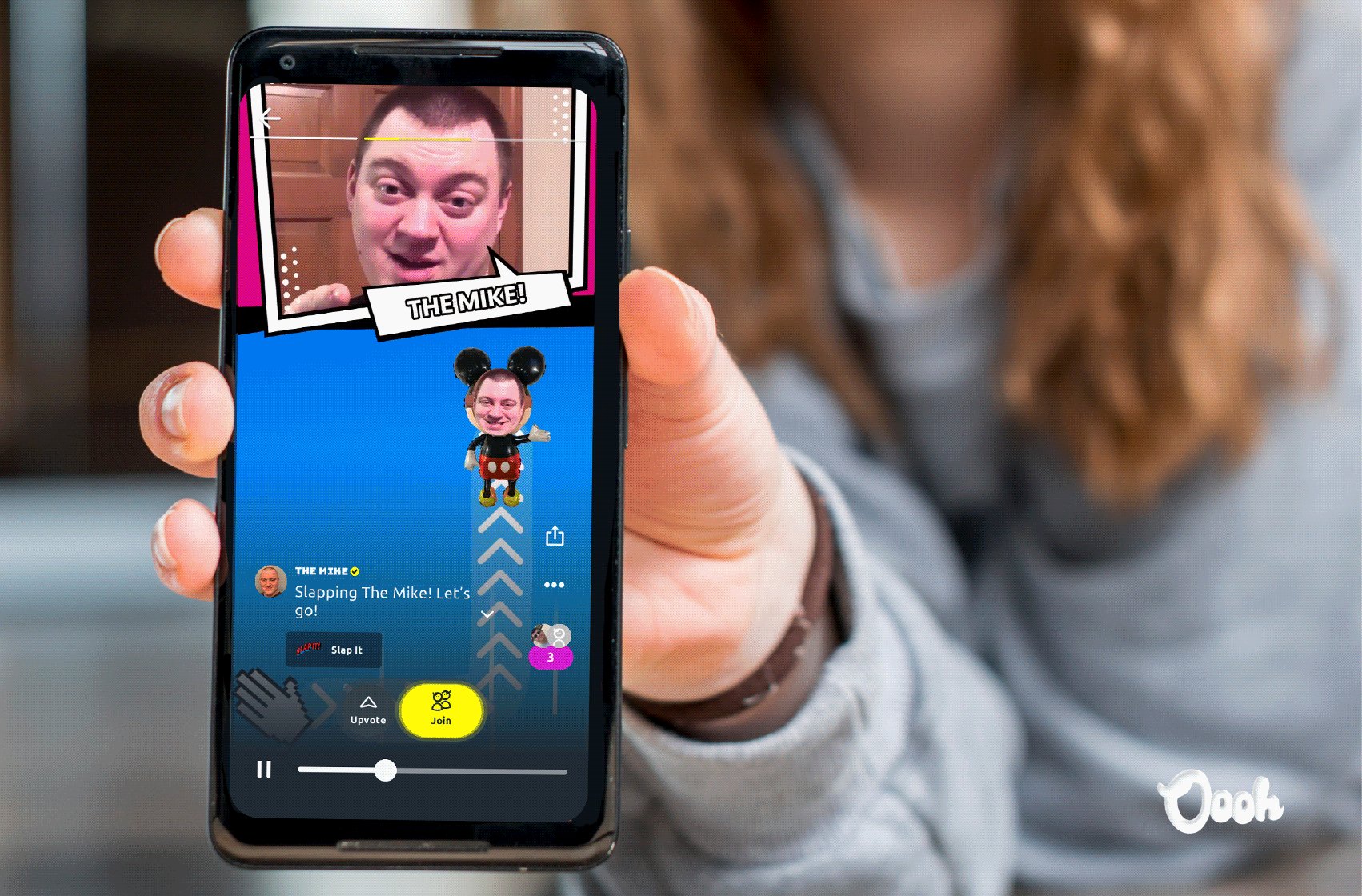
Slap It: https://ooohtv.page.link/4fqi
Star Words: https://ooohtv.page.link/pVbB
Tetra Blocks: https://ooohtv.page.link/ndCd